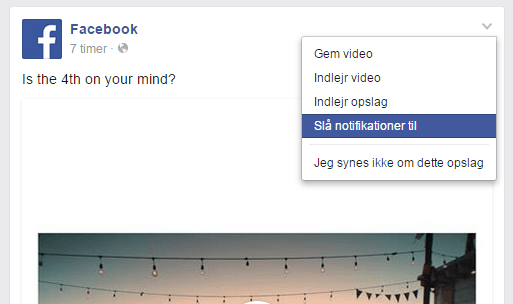
Hvis du vil følge et opslag på Facebook, uden selv at skrive en kommentar/deltage i debatten, så har de nørderne ovre i Palo Alto faktisk gjort det ret nemt for dig:
(mere…)Kategori: Tips & hacks
-

Better Gmail buttons – Chrome Extension + Userstyles
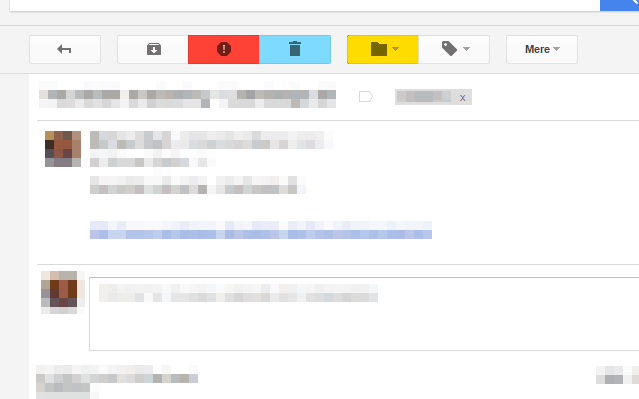
Er ved at blive skør over Gmails manglende visuelle markering af spam-knappen.
Ét er, at den ligner alle de andre knapper, hvilket i sig selv er problematisk – der er jo relativt store konsekvenser ved at klikke på den ved en fejl. Noget andet er, at den ligger lige ved siden af Slet-knappen, og jeg har godt nok klikket forkert mange gange efterhånden.
(mere…) -

WordPress: Fjerne udgivelsesdato efter 30 dage
Nogle gange har jeg behov for at fjerne en udgivelsesdato på en blogindlæg i WordPress, fx på artikler, der sagtens kan være aktuelle i længere tid. Jeg finder samtidig, at når et indlæg er helt nyt, så kan det være supergodt for relevansen, at datoen bliver vist.
Men! Jeg er praktisk anlagt af natur, så i stedet for at gå ind og fjerne datofelter løbende, og bruge alt for meget tid på at hacke rundt i grundkoden på mine sites, har jeg lavet mig et lille php-script, der løser det for mig. Hacket indsættes i skabelonen hvor det er relevant, og så skal jeg ikke tænke mere over det.
(mere…) -

Dropbox: Sådan får du maximal gratis plads på få timer
De fleste kender vist efterhånden Dropbox, og selvom der er kommet nogle rigtig stærke konkurrenter fra Google (Google Drive) og Microsoft (SkyDrive), så holder jeg stadig fast i, at Dropbox har den bedste integration til både enheder og mange af de services/programmer jeg benytter. (mere…)
-
Find gamle afsendte Facebook Fan Page Updates
Facebook har sørget for at gemme udbakken for Fan Page Updates forfærdelig godt.
Da jeg nok næppe er den eneste, der nogensinde får brug for at gennemse en gammel afsendt Update, vil jeg derfor dokumentere hvor man finder Update udbakken for eftertiden:
Facebook.com > Ads & Pages > Pages > Edit Page > See all updates (x)
Request to Facebook management
Please add a link to
"See all Updates"in the"Send an Update"dialog page – please! -
Der findes 2 slags AdWords-kampagner
Du kan finde mange artikler om, hvordan du laver en god Adwords-kampagne, og der findes også en masse gode taktikker til, hvordan du maksimerer din CTR – denne artikel handler ikke om optimeringen af disse…
Til gengæld handler den om, at der kun findes to slags kampagner:
- Dem der skal lukkes ned, og
- dem der ikke skal begrænses til et dagligt/ugentligt/månedligt budgetloft.
Begrundelsen er uhyre simpel:
- Hvis din kampagne kører ad Pommern til, og ikke skaber overskud (her tænkes overskud ikke kun i $$$, men også i brand-awareness, kendskabsgrad, downloads, leads etc), så skal den have kniven. Punktum. Kampagnen er en udgift, og tjener ikke sig selv hjem. Det er simpel matematik.
- Hvis du til gengæld kan se, at din kampagne giver overskud, hvorfor så begrænse succésen? Hvis hver kampagnekrone skaber dig to i fortjeneste, så er det da at skyde sig selv i foden, ikke at lade den have frit løb, når du får det dobbelte ind i forhold til, hvad kampagnen har kostet dig i det endelige regnskab.
Det er klart, at hvis du ikke kan levere mere end en begrænset mængde af din vare/serviceydelse, at så skal du ikke love dine kunder det – men kan det omvendt være et tegn på, at din virksomhed trænger til opgradering, hvis du ikke kan følge med efterspørgslen…?
-
Brug p-elementet til at inddele tekstafsnit
Nogle personer og WYSIWYG-programmer bruger
<br>(linjeskift) i rigelige mængder, når de skal adskille linjer i HTML. Det er i et forsøg på at skabe et visuelt hierarki i form af tekstafsnit.Dette er det første tekstafsnit. <br> <br> Dette er det andet tekstafsnit.Selvom denne metode visuelt skaber det ønskede resultat med mellemrum mellem tekstafsnit, så er der en bedre metode til rådighed –
p(paragraf) elementet:<p>Dette er det første tekstafsnit.</p> <p>Dette er det andet tekstafsnit.</p>Fordelene ved at benytte
p-elementet er:- Det gør det nemmere at kontrollere tekstafsnittenes margin med CSS.
- Det gør det nemme for blinde eller svagtseende brugere med skærmlæsere, at skimme dokumenter, fordi de kan hoppe til næste tekstafsnit.
- Rent semantisk beskriver elementet teksten som det, den er – et tekstafsnit.
Som med alt andet, er der tilfælde, hvor
br-elementet er brugbart, men hvis du tager dig selv i, ofte at bruge gentagnebr-elementer til at adskille klumper af tekst, er det overvejende sandsynligt, at du burde gør brug afp-elementet i stedetDenne post er et Quick Tip. Du kan finde masser af baggrundsinformation (på engelsk) her: Quick Tips for web developers and web designers
-

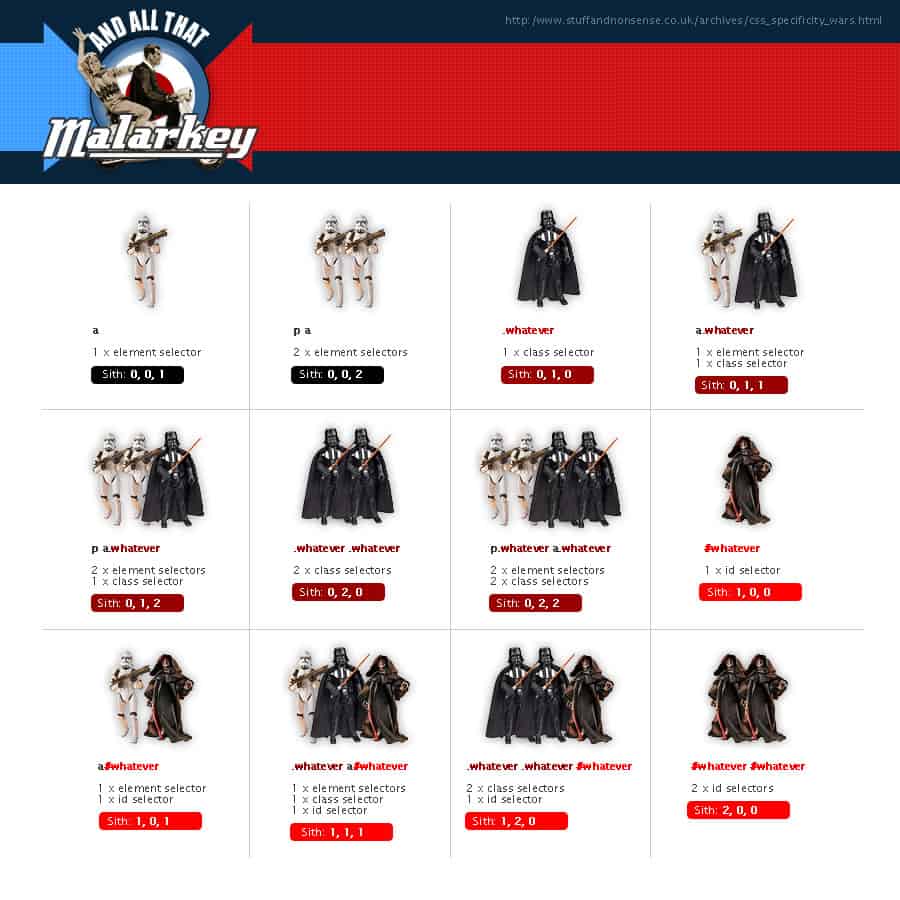
CSS Specificity Wars
Note:
Dette er en oversættelse af Andy Clarkes CSS: Specificity Wars
Oprindeligt udgivet: Oktober 2005Slut jer til mig, og sammen kan vi herske over galaksen som far og nørder! I 2005 så jeg Aaron fortælle, hvordan CSS selektorernes specificitet udregnes, på en måde jeg ikke tidligere har set. Kort tid efter kom jeg så ud for et knudret problem, mens jeg sad og lavede skabeloner til et nyt projekt, hvor to selektorer opførte sig anderledes end jeg havde forventet de ville gøre, og det gik op for mig, at jeg ikke havde færdiggjort min Jedi træning.
(mere…)